「ウェブサイトのアクセスが伸びない……」
こんな悩みを抱えた筆者がSEOについて勉強して、どんどんその内容をシェアしていく本連載。
SEOの前提となる考え方から始まって、セマンティックなマークアップ・サイトの高速化・Googlebotの制御・キーワードの選定など、多岐にわたるトピックを取り上げていきます。
筆者と同じ悩みを抱えた人も、
SEOちょっと気になるけどなあという人も、
ぜひぜひ本連載を追いかけてみて下さいね!
(はたしていつ完結するのか? そもそも本当に完結するのか? その答えは闇に葬られている……。)
※注意
本連載の情報は古いもしくは間違っている可能性があります。予めご了承下さい。
お気づきの際はコメントにてお知らせいただけるとありがたいです。
前回(連載第1回)の記事はこちら↓
さて、連載第2回では1URL1コンテンツの原則について説明していきます。
それでは始めます!
1URL1コンテンツの原則
検索エンジンはURL単位でページを区別します。
URLが1文字でも異なれば別ページと認識するのです。
また、ユーザに提供する情報の偏りをなくすため、検索結果にはなるべく多様なドメインのページが掲載されます。
そのため、同キーワードに対して同一ドメインの複数ページで対策しても、検索結果にはいずれか1ページしか表示されないかもしれません。
たとえばこれらのどちらもが「岡山 観光名所」で対策したページだとすると、片方はSEO的には無駄なページになるかも。
https://examle.com/okayama-kankou
https://examle.com/okayama-meisho反対に、1ページに雑多なコンテンツを詰め込んで多数のキーワードで対策をすると、Googleからの評価が分散して結果どのキーワードでも1位がとれないようなことになるそうです。
下のブログ記事も参考になると思います:
SEOコンテンツは1記事1キーワードを意識する | TCD
今回は、1URL1コンテンツの原則が守られていない以下3ケースの対応を説明します!
- 同一URLに異なるコンテンツが表示される
- 異なるURLに同一コンテンツが表示される
- 異なるURLに同一title/descriptionが表示される
同一URLに異なるコンテンツが表示される
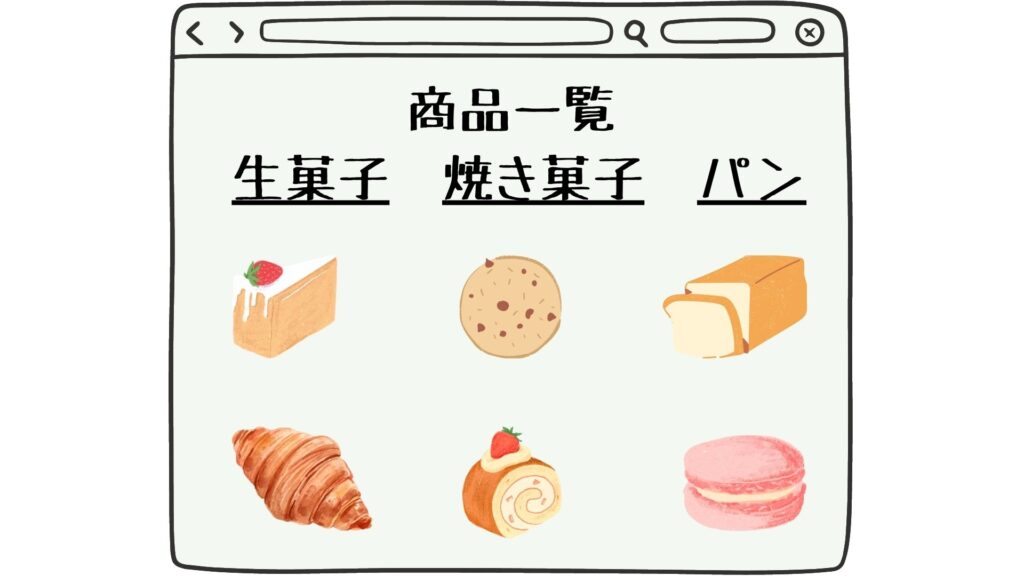
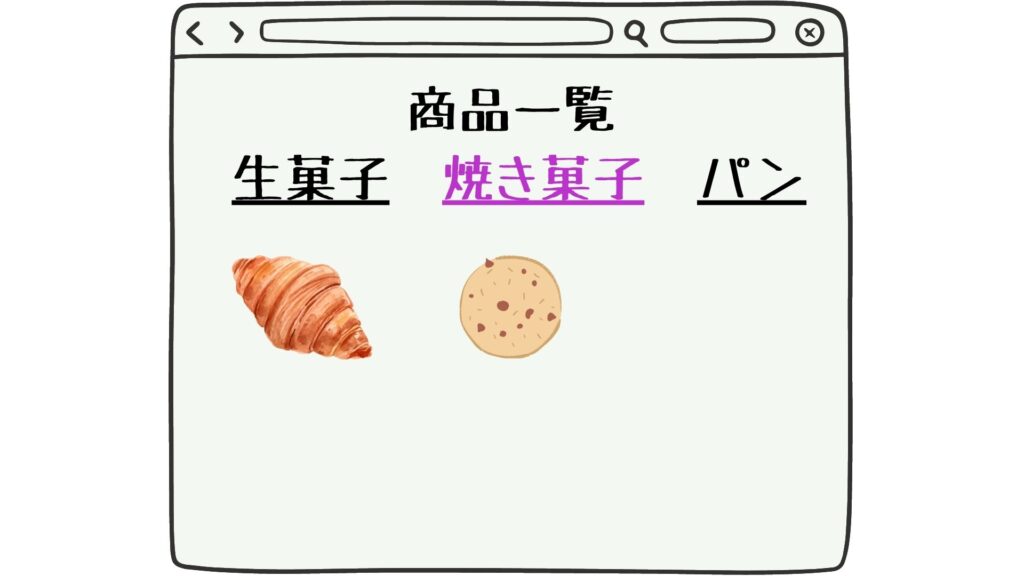
例えば、ケーキ屋さんの通販サイトがあったとします。

「生菓子」「焼き菓子」「パン」それぞれの検索結果ページは異なるコンテンツです。

にもかかわらず、遷移先のURLは下表のように同一URLであることがあります。
生菓子
https://example.com/search.php
焼き菓子


ここでは、検索条件を示すパラメータがユーザーには見えない場所で管理されています。
そのため、ユーザーがこのURLをブラウザに直接入力しても、意図するページは表示されません。
また、検索エンジンも同様にページ内容を理解できないため、適切な評価を受けられません。
これを解決するには、それぞれの検索結果ページに異なるURLを付与します。
パラメータなしの静的URL、パラメータありの動的URLの2種類あります。
どちらであっても検索エンジンは異なるページとして問題なく認識してくれます。
生菓子
https://example.com/unbaked/





なお、静的URLと動的URLだとSEO的には静的のほうが好ましいらしいです。
いつかそれについても解説できればいいなと思います。
異なるURLに同一コンテンツが表示される
さて、1URL1コンテンツの原則が守られていない2つめのケースについてです。
重複コンテンツが発生するケースは、以下になります。
| 重複コンテンツURL | URL例 |
|---|---|
| http⇔https | http://example.com https://example.com |
| ドメイン名「www」の有無 | https://www.example.com https://example.com |
| 末尾のindexファイル名の有無 | https://example.com/ https://example.com/index.html https://example.com/index.php |
| 末尾のスラッシュの有無 | https://example.com/page1/ https://example.com/page1 |
| パラメータの有無 | https://example.com/ https://example.com/?ref=twitter |
| 別の階層 | https://example.com/page1/ https://example.com/page2/ |
GoogleはURLごとでページを見ています。
同じページ・同じコンテンツに対して複数URLが存在すると、異なるページだと認識されてしまいます。
その結果、評価がURLごとにばらけてしまいます。
さらに、重複コンテンツがあまりにもたくさんあると、Webサイト自体への信頼性が落ちてしまいます。
悪意があると認識されるとサイトがペナルティ対象になる場合もあります。
また、他サイトやSNSからリンクを貼ってもらっても、URLに揺れがあると被リンク評価が分散してしまいます。
それに重複コンテンツがあると各ページのアクセス解析を見て自分でデータを足し合わせたりせねばなりません。
そのぶん、ページの分析にかける手間が増えてしまいます。
重複コンテンツの見つけ方
プロトコル名(http/https)やドメイン名(www)が異なるURLがそもそも存在しているかどうかは、ブラウザにURLを打ち込んでみて実際に表示されるかで判断します。
それ以外の場合は、サーチコンソールから確認できます。
[インデックス]→[カバレッジ]→[除外]→[重複しています。ユーザーにより、正規ページとして選択されていません]から見つけることができます。
正規ページへの寄せ方を決める
正規ページへの寄せ方には主に下の2つがあります。
- 301リダイレクト
- canonical設定
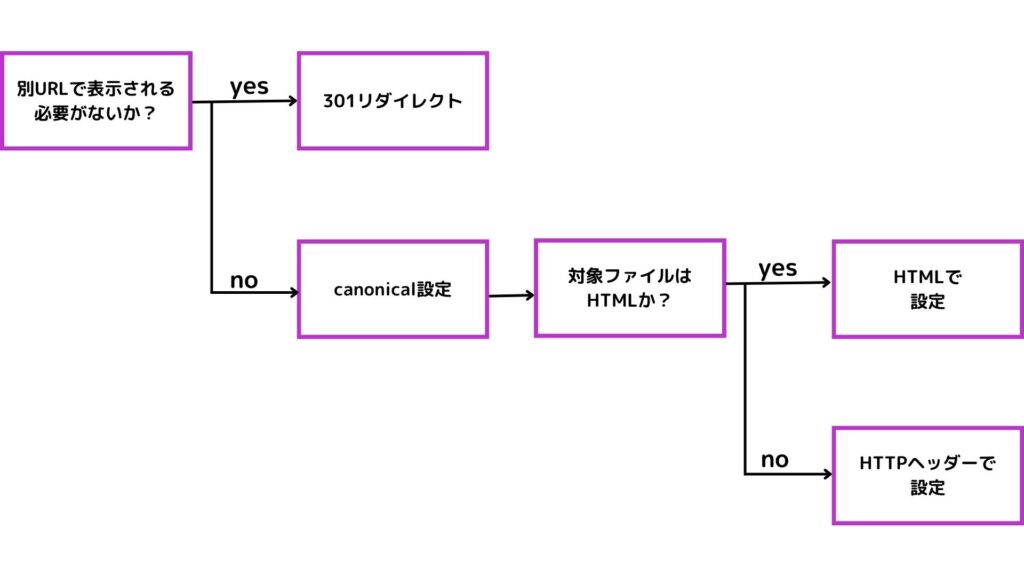
別URLで表示される必要のないものは301リダイレクト、
別URLで表示される必要があるものはcanonical設定です。
下のフローチャートを参考にするとよいでしょう。

301リダイレクト
301リダイレクトは恒久的な転送を意味しています。
※一時的なページのお引越しのときには302リダイレクト等を使うようにして下さい。
301リダイレクトをすることで、たとえば、
https://www.example.com/
にアクセスした人を、
https://example.com/
のページに遷移させることができます。
.htaccessというファイルの編集で301リダイレクトが設定できます。
書き方は下の記事で解説しているのでぜひチェックしてみて下さい。
301リダイレクトまとめ!http→https、www有無、URL末尾のスラッシュ有無など。
.htaccess編集など、サーバーサイドでの301リダイレクト設定ができない状況ならば、妥協案としてJavaScriptでのリダイレクトが推奨されています。
ただし、これはサーバー側で実行されるリダイレクトではなくブラウザ側で実行されるものです。
ページを強制的に遷移させるだけで、301ステータスコードは返さないことを留意してください。
書き方については下の記事が詳しそうなので参考にするといいかもしれません。
私は読んでないですが…。
javascriptでリダイレクトする方法|必要となるシーンや注意点も解説
canonical設定
別URLで表示する必要があるものを正規化するときはcanonical設定をします。
canonical設定には2種類あります。
- HTMLでの設定
- HTTPヘッダーでの設定
一般的にcanonical設定といえば前者を指します。
後者のHTTPヘッダーでの設定は、PDFなど「HTMLでないファイル」を正規化する場面で使います。
前者のHTMLでのcanonical設定についてはこちらの記事で詳しく書いたので参考にしてみて下さい。
後者のHTTPヘッダーでのcanonical設定は、.htaccessファイルを編集することでHTTPヘッダーの記述をいじる方法です。
例えば、同一内容のファイルが2つあるとします。
正規URL :https://example.com/download/bland-paper.pdf
非正規URL:https://example.com/download/bland-history.pdf
2つ目の非正規URLを1つ目のURLに正規化するには、.htaccessファイルへ下記コード例を追記すればOKです。
<Files "bland-history.pdf">
Header set Link "https://example.com/download/bland-paper.pdf">; rel=\"canonical\""
</Files>
異なるURLに同一title/descriptionが表示される場合
title/descriptionはユーザーが検索結果で目にする「コンテンツの要約情報」です。
それが2つのページで重複していたら、ユーザーはその2つのページを検索結果上で区別できません。
しかもGoogleから「重複コンテンツ」とみなされ低評価を受けるかもしれません。

したがって、title/descriptionも1URLごとにユニークなものにする必要があるのです。
また、商品一覧ページや記事一覧ページなど、ひとまとまりのコンテンツをいくつかのページに分割することがあります。
これをページネーションといいます。
ページネーションをしたときでも、すべてのページのtitle/descriptionはユニークにする必要があります。
さらに、ページネーション採用時もURLはすべてのページで異なるものにしなければなりません。
なぜなら、ひとまとまりのコンテンツとはいえ、それぞれのページの内容は異なっているからです。
詳しくはこちらの記事内で解説しているので見てみて下さい。
title/descriptionの重複は、意図せず発生していることも多々あるので、定期的に発生していないかチェックするとよいでしょう。
「1URL1コンテンツの原則」まとめ
違うURLなのに同じコンテンツ。
同じURLなのに違うコンテンツ。
そういうことは避けましょうという話でしたが、実践するためには
- .htaccessを編集して301リダイレクトさせる
- canonicalタグを正しく記述する
- title/descriptionが正しく記述されているかチェックして回る
- ページネーション対応
などしなくてはならず、大変だなあということがわかったと思います。
そんな感じ(= =)ノ
さて、次回の連載第3回はエラー対応について話そうかなって思っています。
次回もぜひよろしくお願いします!
↓第一回(前回)の連載記事はこちら!




コメント