ウェブサイトにおける「ページネーション」とは何かご存じですか?
製品一覧ページや、ブログページなど表示するリスト数が多い場合、1ページ目、2ページ目とページを分割しがちです。
これを「ページネーション」(ページング)と呼びます。

ページネーション採用時は、Googleからページの価値を正しく認識してもらうために(つまりSEOのために)以下の3項目に気をつけます。
- URLの名付け方
- ページャーの設置
- title/descriptionのユニーク化
また、昔は下の項目にも気をつけねばなりませんでしたが、今は廃止されています。
- rel=”prev”とrel=”next”の設置
これらあわせて4つの項目について話していきます!
ページネーション採用時のURLの名付け方
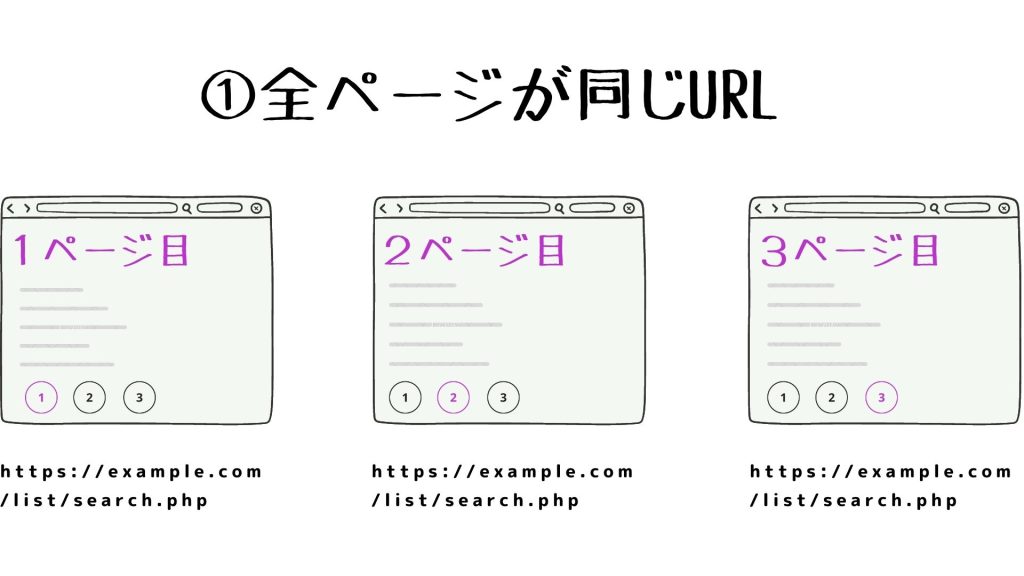
URLは下記のいずれかの方法で管理できますが、➀の「全ページが同じURL」はNGです。
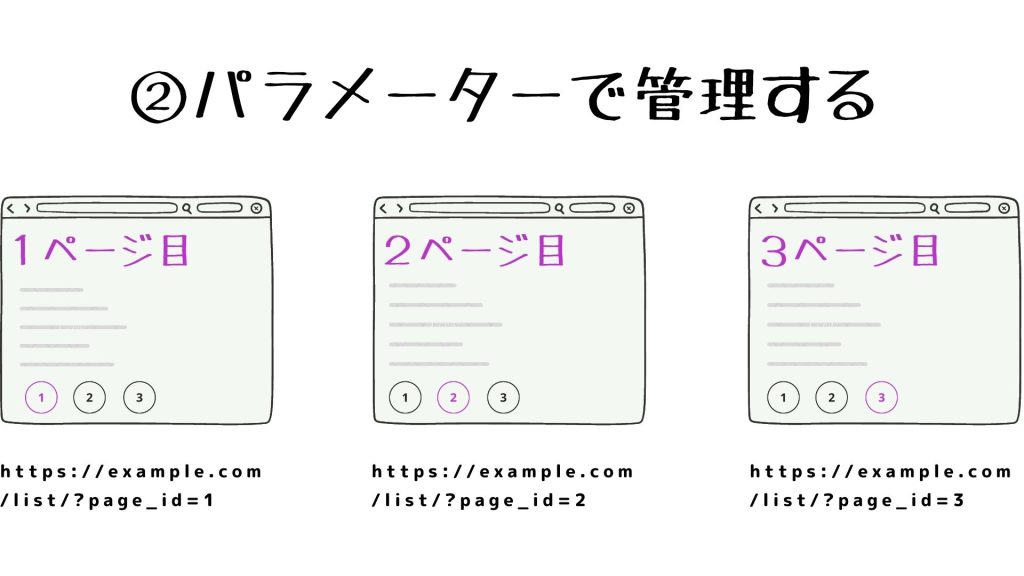
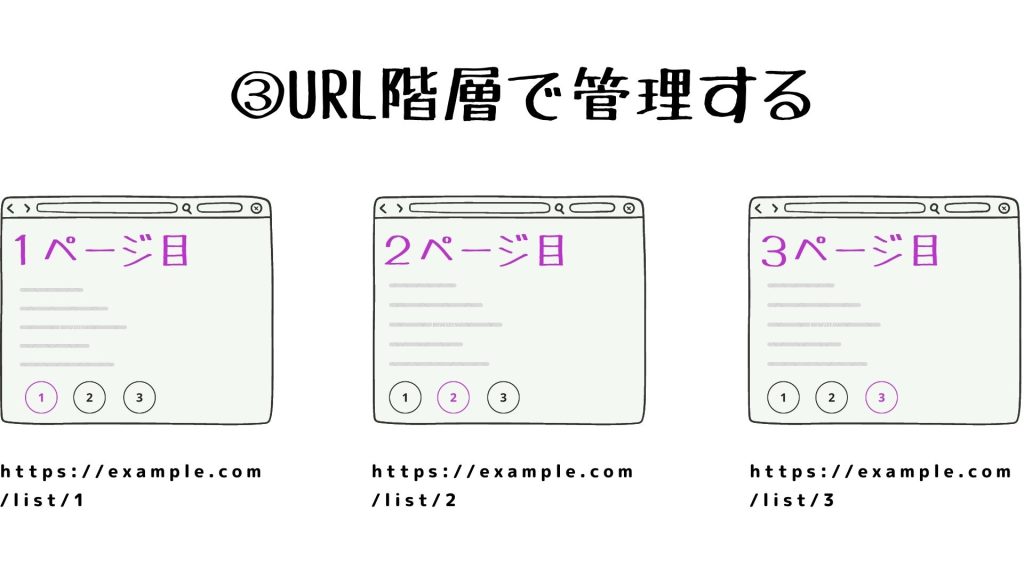
➁「パラメータで管理する」または➂「URL階層で管理する」を採用しましょう。

上はNGです。
当然ですが、1ページ目、2ページ目、3ページ目のコンテンツはそれぞれ違うはずです。
上の➀は異なるコンテンツなのに同じURLで表示されてしまっています。
これは「1URL1コンテンツの原則」に反しています。
1URL1コンテンツの原則については下の記事も参考になります:
SEOコンテンツは1記事1キーワードを意識する | TCD
下の②または③で管理しましょう。


ページャーの設置
ユーザーがサイト内を回遊しやすいように、いいかんじのページャーを設置しましょう。
下のブログでは
- 表示するページ数は5つまでがおすすめ
- サイト下部に設置する
- 必ず「最後」に飛べるようにする
の3つを気をつけるようにとあります↓知らんけど(えええ)。
ページネーションとは?効果的な作り方や実装方法・SEO効果を解説! | WEB集客ラボ by GMO
あと、下に貼ったキーワードファインダーさんのブログでは
- 現在ページの数字はリンクなしにする
- スマホユーザーが指で押すことを考えて、リンクとリンクの間をあける
こともポイントだと言われています↓
ページネーションとは?ページ分割する理由と正しい設置方法について
「前へ」と「次へ」しかないようなものではなくて、ちゃんと数字が並んでるページネーションの方がユーザーも回遊しやすいし、検索エンジンにも評価されやすいってことなんでしょうか。
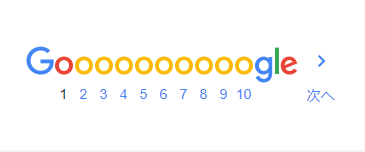
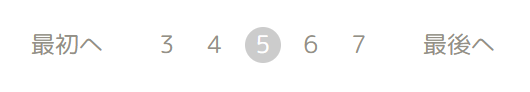
理想のページネーションって、こんなかんじ…?↓

ページネーション採用時もtitle/descriptionをユニーク化する
1ページ目、2ページ目、…でtitle/descriptionがまったく同じであると、Googleに重複コンテンツとみなされるかもしれません。
なのでページごとに異なるtitle/descriptionを記述しましょう。
といっても、無理にまったく違うものを記述するまではしなくてもよいらしく、下のように何ページ目かを書き足しておくだけでよいそうです。
下の例は、食べログで名古屋駅の喫茶店を調べた際のものです。(2022年6月11日現在)
1ページ目
title: 名古屋駅でおすすめの美味しい喫茶店をご紹介! | 食べログ
description: 日本最大級のグルメサイト「食べログ」では、名古屋駅で人気の喫茶店のお店 56件を掲載中。実際にお店で食事をしたユーザーの口コミ、写真、評価など食べログにしかない情報が満載。ランチでもディナーでも、失敗しないみんながおすすめするお店が見つかり、簡単にネット予約できます。
2ページ目
title: 名古屋駅でおすすめの美味しい喫茶店をご紹介! (2ページ目) | 食べログ
description: 日本最大級のグルメサイト「食べログ」では、名古屋駅で人気の喫茶店のお店 56件を掲載中(2ページ目)。実際にお店で食事をしたユーザーの口コミ、写真、評価など食べログにしかない情報が満載。ランチでもディナーでも、失敗しないみんながおすすめするお店が見つかり、簡単にネット予約できます。ちゃんと(2ページ目)とか書いてありますね。
rel=”prev”とrel=”next”は廃止された
かつて、ページの前後関係をGoogleに知らせるタグrel=”prev”とrel=”next”が有効であったのですが、すでに廃止されています。
2019年3月21日にGoogle検索セントラル公式Twitterアカウントで正式に廃止の決定がアナウンスされています↓
実際はそれよりも数年前に廃止されていたが、Googleスタッフ内で連携がとれておらず気づくのが遅れたとのこと。
下のツイートはGoogleのWebマスタートレンドアナリティクスとして著名なジョン・ミューラー氏によるものです。
何年か前から廃止してたのに最近やっと気づいて、ドキュメントから削除しなきゃなあと思ったよ☆ と書いてあります(多分)。
Google検索エンジンでは廃止されたrel=”prev”とrel=”next”ですが、Bingではサポート継続しているようです。
検索エンジンにおけるBingのシェアは少ないですが、まあ設置していたからといってマイナスにはならないので、すでにrel=”prev”とrel=”next”を設置していた人はそのままにしておくといいでしょう。
ページネーションまとめ
最後にまとめます!
ページネーション採用時には以下の3つに気をつける必要があることが分かりました。
- URLの名付け方
- いい感じのページャー設置
- title/descriptionのユニーク化
そんなに難しい話ではなくて、上記3つを満たしつつユーザーが見やすいだろうなと思えるページ作りができていたらOKなのかなあ?
私個人的にはそんな風に捉えています。
それではお話を終わります、ここまで読んでくださってありがとうございました!
↓こちらの連載記事もよろしくね!


コメント