「ウェブサイトのアクセスが伸びない……」
こんな悩みを抱えた筆者がSEOについて勉強して、その内容をどんどんシェアしていきます!
SEOとは何か・セマンティックなマークアップ・サイトの高速化・Googlebotの制御・キーワードの選定など、多岐にわたるトピックを取り上げていきます。
筆者と同じ悩みを抱えた人も、
SEOちょっと入門してみたいなあという人も、
ぜひぜひこの連載を追いかけてみて下さいね!
(はたしていつ完結するのか? そもそも本当に完結するのか? その答えは闇に葬られている……。)
※注意
本連載の情報は古いもしくは間違っている可能性があります。予めご了承下さい。
お気づきの際はコメントにてお知らせいただけるとありがたいです。
連載第1回ではSEOとは何かについて軽く触れたあと、HTMLの記述で気をつける基本的なことを説明します。
それでは始めます!
SEO入門のために~SEO対策はGoogle対策~
実はSEO対策というのは、ほとんどGoogle検索エンジン対策みたいなものです。
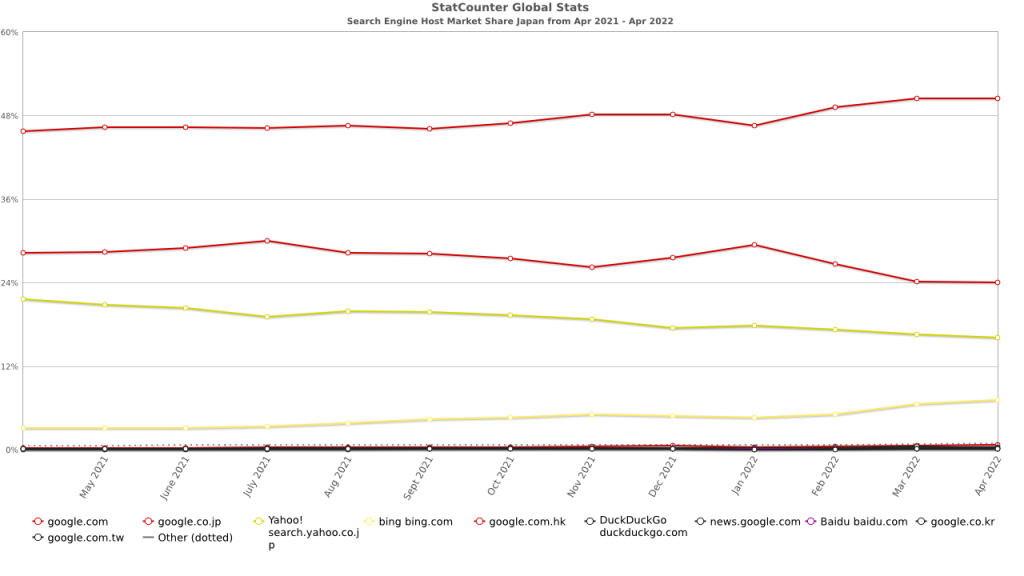
2022年4月現在、日本における検索エンジンのシェアは以下になっています。

Source: StatCounter Global Stats – Search Engine Host Market Share
そしてYahoo! JapanではGoogleの検索エンジンが使用されています。
つまり、Google検索エンジンのシェア率は、google.comの約50%、google.co.jpの約24%とYahoo! Japanの約16%をすべて足し合わせた9割超となるのです。
本連載では、SEO対策イコールGoogle検索エンジン対策であるとして話を進めていきます。
Googleの検索エンジンの仕組み
Googleは、クローラーと呼ばれるソフトウェア(Googlebot)を用いてWebページの情報を集めます。
その情報はデータベースに保存されます。
この処理は「インデックス」と呼ばれます。
クローラーは基本的には既知のサイトからリンクをたどってWebページを発見します。
なので、新しく作ったサイトなどでGooglebotから見つけてもらえない場合があります。
Googlebotに巡回してもらえないとインデックスもされないので、検索結果に表示されません。
そんなときは「Googleサーチコンソール」から手動でGoogleさんにインデックスをお願いしましょう。
(そのやり方については本連載では説明を省きます。気になる人はネットで調べてみて下さい!)
Googleの評価要素
Googleは内部要素と外部要素の2つを評価していると考えられます。
内部要素は、適切なHTMLか・表示速度は高速か・モバイルフレンドリーか等々です。
外部要素はウェブページの「外側」からの評価です。
Googleは「ウェブ上の民主主義は機能する」としています(グーグルが掲げる10 の事実)。
Googleは他のサイトからのリンクを「投票」と考え、それらの量や質を評価しているようです。
それでは、HTMLの記述で気をつける基本的なことについて話していきます。
head要素
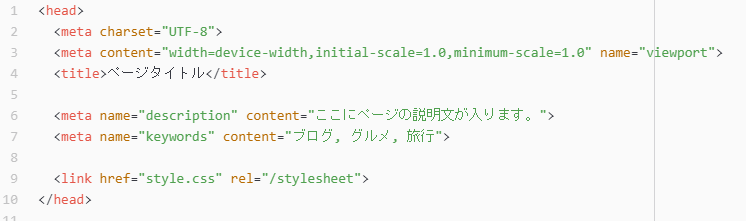
headタグ内にはサイトのタイトルとか説明とかを記述します。
例えば、こんな風になっているかと思います。

title要素
title要素はサイトを検索した際のページタイトルとして表示されます。

ブラウザによっても違いますが31文字を越えた分は検索結果に表示されません。
32文字以上でもGoogleには問題なく評価されます。ですがユーザーに訴求したい内容は31字以内におさめましょう。
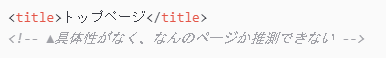
また、titleはWebサイト内のすべてのページで異なったものにしましょう。
違うページなのに同じタイトルがついていると、ユーザーは各ページの具体的な内容を判別できなくなります。


meta description
また、meta要素の情報も検索エンジンがページ内容を判断する材料です。
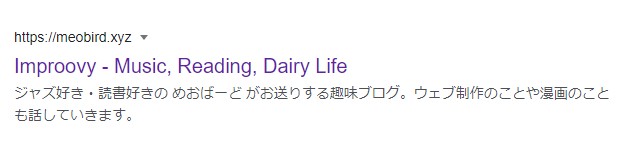
meta descriptionにはページの説明を記述します。
この文章は、検索結果ページでタイトル下部にサイト説明文として掲載されます。
これを「スニペット」と呼びます。

記述したdesctiptionが一字一句そのまま検索結果に表示されるとは限りません。
検索エンジンによって多少修正される場合も多いです。
しかし、この記述は検索結果を見たユーザーがページ内容をつかむための重要な手段です。
以下の3点に気をつけて記述しましょう。
- キーワードを含める
- 100文字以内におさめる
- ページごとにユニークな内容にする
キーワードを含める理由は、検索キーワードが太字で表示されることがあるからです。

100字以内におさめる理由はスニペットに表示される文字数がその位だからです。
スマホだと、descriptionはPCよりも短い80文字前後になることも。
それらを考慮して、title要素と同様、前半に主要なテキストを記述しましょう。
また、descriptionはページごとに異なる内容にしましょう。
工数的に難しい場合は、検索エンジンが自動で補完してくれることを見越して、あえて記述しない手もあります。
しかし、検索エンジンが自動補完したスニペットが必ずしも適切な説明であるとは限らないので注意が必要です。
meta keywords
meta keywordsは検索の表示順位に影響しません。
しかし、将来的に影響しないとも限らないので、余裕があれば書いておくとよいです。
hタグ
見出しでh1,h2,…,h6タグを使用されるかと思います。
サイト読者も見出しがあるとサイトが読みやすくなります。
それと同様に、検索エンジンも見出しをサイトの内容を掴むための手がかりにしています。
hタグの使用にあたっては以下のことに気をつけます。
- 階層構造を守る
- hタグを多用しない
- h1の見出しは1ページに丁度1つ使用する


aタグ
aタグでは指定したページにリンクを貼ることができます。

アンカーテキストは、ユーザーや検索エンジンにリンク先のページの内容を伝える役割を担います。
そのため、リンク先のページ内容を想像しやすいものを記述しましょう。


アンカーテキストに関する事例があります。
Google検索で「出口」と検索すると1位にYahoo! Japanのトップページが表示されます。
また、「いいえ」と検索すると3位に表示されます。
なぜでしょうか。
実は多くの成人向けサイトで、年齢を確認する際に18歳未満のユーザーの移動先としてYahoo! Japanにリンクが貼られているからです。
「出口」「いいえ」といったボタンを押すとYahoo! Japanに飛ぶあれです。

数多くのWebサイトから「出口」のアンカーテキストでリンクを貼られる。これにより検索エンジンがYaho! Japanのトップページは「出口」に関するコンテンツだと勘違いしてしまったのです。
imgタグ
最後に、imgタグの記述の仕方について話します。

alt属性に記述する代替テキストは、何らかの原因で画像が表示できなかった時に代わりに表示されます。
それだけではなく、視覚障碍者などが使用するスクリーンリーダーと呼ばれるブラウザでも読み上げられます。
その画像についての説明を具体的に記述しましょう。※装飾目的の画像なら記述しなくてもよいです。
また、画像ファイルのタイトルも具体的なものが好ましいです。
alt属性に多数のキーワードをつめこむのは、スパム行為と認識される可能性もあるのでやめましょう。

また、画像周辺のテキストにも画像の説明を書くことがおすすめです。
これにより、検索エンジンは画像の内容をより正確に認識できます。

最後に~SEO入門できるのか~
さて、今回は基本的なHTMLの書き方について取り上げました。
(まとめていたら3000文字以上の記事になった……疲れた……。)
いかがでしたでしょうか?
筆者はこうした基本的なことも地道に試していけたらなあって思っています。
SEO入門のために筆者もがんばって勉強していきます。なので、ぜひ本連載についてきてくださいね!(いつ連載記事をアップできるか分かりませんが、、、)
さて、次の連載第2回は「1URL1コンテンツの原則」について話します。
次回もぜひよろしくお願いします!


コメント