あなたはheadタグ内でのcanonical設定を書いたことはありますか?
ウェブページを作っていると、どうしても違うURLなのに同じコンテンツのページがでてくると思います。
重複コンテンツだけど、諸事情によりURLを統一させることもできないし…。
そんなときに役立つのがcanonicalです。
今回はそのcanoicalさんについて説明していきます!
どんなときにcanonicalを書くべきか?
「canonical」は英語で「正典」を意味する言葉であり、検索エンジンに正規ページのURLを伝えます。
実際にユーザーがアクセスしても、正規ページへ転送されることはありません。
非正規ページでもそのまま閲覧できます。
重複コンテンツへの対処は、Googleは基本的に301リダイレクトを推奨しています。
301リダイレクトを設定すると、非正規ページにアクセスした人を正規ページに飛ばす(転送する)ことができます。
301リダイレクトをするということは、非正規ページを廃止することにつながります。
(参考:301リダイレクトの設定の仕方の解説記事も以前書いてます。)
重複コンテンツだけどこのページは廃止できない、
そのURLのまま表示される必要があるんだ、
そんな場合にcanonicalを使用します。
それは、以下のような場合です。
- 同じ商品だけど、それぞれ違うカテゴリーに属しているページ
- 訪問者識別IDなどが付与されたページ
- すべて表示ページ
ひとつずつ見ていきましょう!
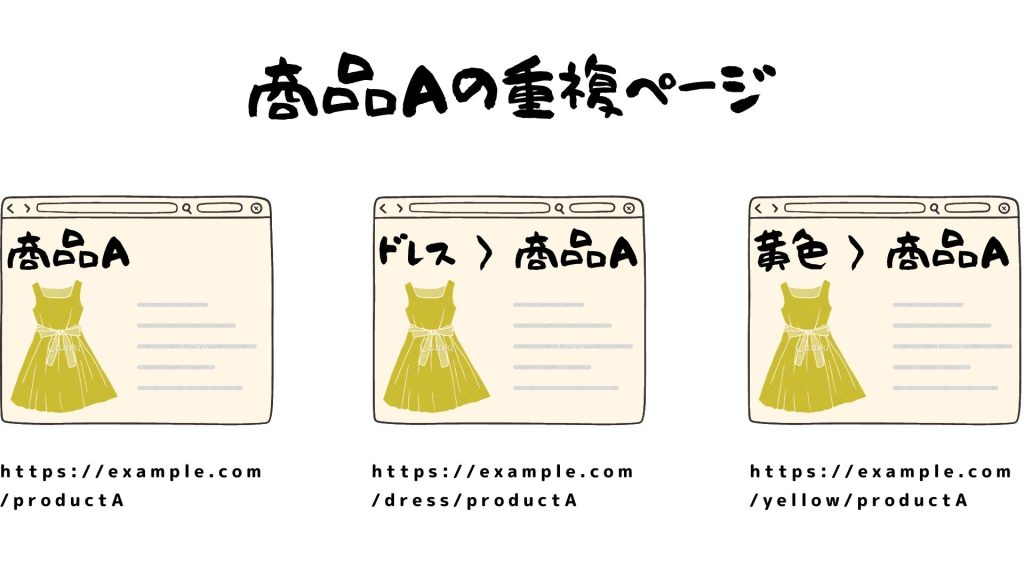
同じ商品だけど、それぞれ違うカテゴリーに属しているページ

商品Aのページ、黄色カテゴリに属する商品Aのページ、ドレスカテゴリに属する商品Aのページがそれぞれあるような場合、canonicalを指定するとよいでしょう。
また、商品一覧などの一覧ページで、価格が安い・高い順とか、おすすめ順とかに並べかえることがあります。
https://example.com/items?sortorder=higherprices
https://example.com/items?sortorder=recomend
こういうときも重複コンテンツだとみなされるかもしれません。
canonicalでどれか一つを正規ページに寄せておくといいでしょう。
訪問者識別IDなどが付与されたページ
広告とかで訪問者を識別するIDを付与することもあるかもしれません。
https://example.com/page
https://example.com/page?trackingid=123
このとき301リダイレクトで
https://example.com/page?trackingid=123
から
https://example.com/page
にリダイレクトさせてしまうと、広告とかの識別ができなくなるので301リダイレクトはやめておきます。
このようなときもcanonicalで設定します。
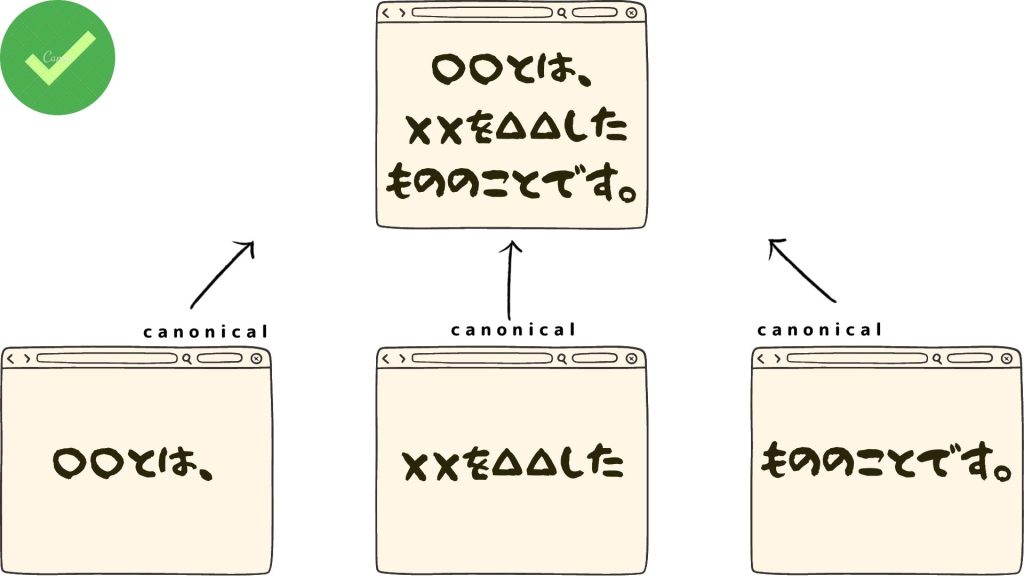
すべて表示ページ
それから、ちょっと変わった場合ですが、
複数ページにまたがって書かれている記事で、
すべての内容が載っているページがあればそこにcanonicalを設定することも有効です。

こうすることで、またがって書かれている複数ページの評価を、すべて表示ページに集めることができます。
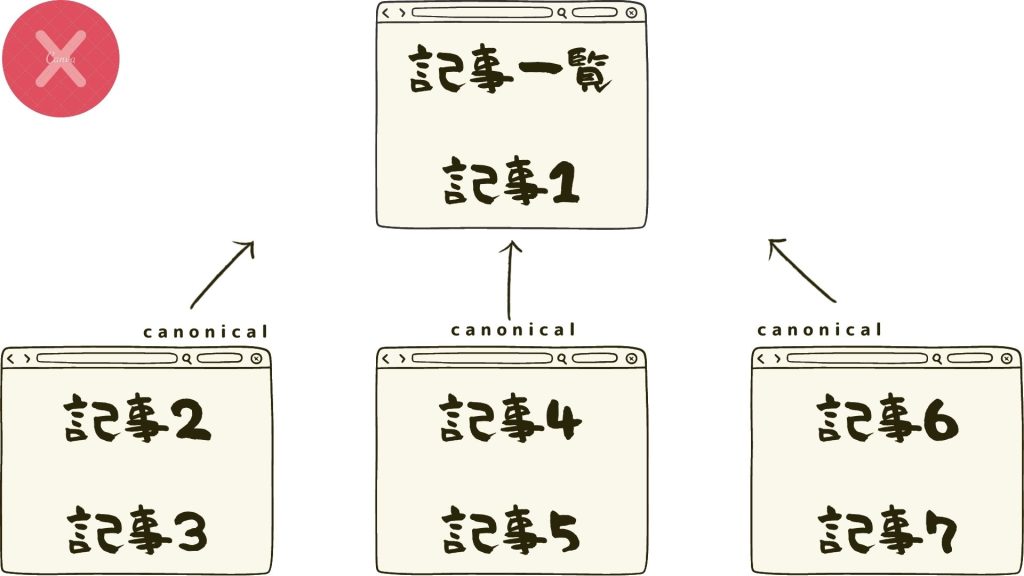
逆に、複数ページにまたがったコンテンツで、最初のページにcanonical設定して評価を集めるのはよろしくないです。

各ページは1コンテンツの分割要素なので、その内容は類似していますが異なります。
canonicalはあくまでも重複コンテンツなページに対して行うので、これは誤りです。
canonicalの書き方
HTMLファイルのhead内に以下のコードを書くことでcanonical設定できます。簡単ですね!
<!-- https://www.example.com/productA/と


注意点がひとつあります。
相対パスではなく絶対パスで書くようにしましょう。
Google推奨 : https://www.example.com/productA/
Google非推奨: /productA/
canonicalを書くとどうなるのか?
canonicalを設定するというのは、
Googleさんに「このページを正規ページにしてね」というメッセージを送ることなのです。
正規ページになると以下のことが起こります。
- 検索結果に載せるページとして選択される
→ほかの重複ページが検索結果に載るかわりにそうなる
- 被リンク評価がまとまる
→ほかの重複ページにリンクされたら、正規ページにリンクされたものと扱う
Googleさんがこちらのメッセージ通り、そのページを正規ページにしてくれるかは分かりません。
ウェブ上をクロールしているgooglebotさんが重複コンテンツを見つけた時、
「どれを正規ページにするか?」の判断基準はcanonical以外にもいろいろあるからです。
それでは、どんなページが優先して正規ページに選ばれるのでしょうか。
その判断基準の一部を挙げてみます。
- httpよりもhttpsを優先する
- サイトマップにURLが存在する方を優先する
- ページの品質が高い方を優先する
- canonicalで指定されている方を優先する
こんな感じでいろんな条件を見ながらGoogleさんは判断しています。
canonicalは、Googleさんに与える判断条件のひとつなのです。
サーチコンソールで正規ページを確認する
今どのページが正規ページかな? と思ったらサーチコンソールから確かめることができます。
[URL検査]という項目からURLを打ち込んで、どのページに正規化されているか確かめてみましょう。
まとめ
以上がHTMLファイルでのcanonical設定方法でした。
設定するだけなら簡単なのですが、その使いどきとかGoogleさんの判断基準について考えだすとちょっとややこしいですね!
筆者も間違えないように気をつけていきたいです。
最後までお読みいただきありがとうございました。
↓こちらの連載記事もよろしくね!



コメント